Browser caching
We mentioned caching in our article about server optimisations, but this time we’ll be looking at browser caching.
Caching is a useful tool for reducing your Time To Interactive (TTI), but while many page speed articles paint it as a simple fix, poor implementation of browser caching could actually slow down your website.
Implementing a browser cache tells a user’s Internet browser to save files it finds on your website so that, when the user returns to your site, the browser doesn’t have to ask your server to load up all those files again; it already has them saved on the user’s computer.
This dramatically increases your TTI because there’s less of your page to load from the server, but there is a downside; if you make changes to your website and don’t clear the cache, users won’t see the changes you’ve made because their browser will load the old version of the page it has saved.
So is browser caching bad?
Not at all. If you have lots of static assets which do not change regularly, such as blog post images, logos, CSS, JavaScript etc. then we actually recommend browser caching. In fact, we even recommend setting a browser cache expiry date of around a year! But we make these recommendations based on one rule: add in cache busting.

Cache busting makes sure that your users won’t see old versions of your website. It works by adding a query string to the name of any file you change, which prompts the browser to ask for the new version rather than loading the old one.
For instance, if this was the path for your original file:
https://mywebsite.com/images/logo.jpg
You could add a query string like this:
https://mywebsite.com/images/logo.png?v=2
If you use a dynamic language such as PHP, you can handle these query strings using the modified time of the file, like this:
https://mywebsite.com/images/logo.jpg?v=<?php echo mtime(‘images/logo.jpg’); ?>
One other thing to note is that browser caching won’t affect the initial page speed; the benefit is only seen when the user comes back to the page again. That means that browser caching won’t affect the load time reported by speed testing tools, although they might recognise that you’ve enabled caching when making their recommendations.
Speaking of speed testing tools, don’t worry about warnings about the length of caching headers for things like Google Analytics. These aren’t hosted by you, so you have no control over their headers.
Blocking CSS and JavaScript
If you’ve ever tested your site speed in Google’s PageSpeed Insights tool, you might have seen the suggestion to “reduce or eliminate render blocking assets”. A popular interpretation of this is to start moving your CSS and JavaScript to the bottom of your page. But this could actually increase your TTI.

For instance, if you have a hamburger menu on your website, this menu is going to be powered by JavaScript. But if you follow Google’s recommendation of “Move your scripts to the bottom to eliminate or reduce render blocking assets”, this will result in the menu being one of the last things to load.
This means a visitor to your website will be able to see the menu, but won’t be able to use it. And what’s more frustrating for the user? Waiting an extra second, or tapping things on that don’t work because you’ve moved all your JavaScript?
So what’s the solution? Code splitting.
If you know that the “above the fold” content (the content that is visible on the page when it first loads) is going to need JavaScript, try splitting this out from any code that isn’t needed immediately. You can keep this important code in the head of your page, and push the less important code to the bottom of your page, improving the page speed without sacrificing a good TTI. Just be careful about moving code out of the `<head>`; test the effects first.
Preloading
Preloading is basically a way of telling the browser “this resource is high priority and should be processed asap".
Twitter and Tinder have boasted that they decreased their TTI by approx 35% by simply implementing preloading, so it’s definitely worth looking at. You can view a full detailed explanation about it in the Google Performance Guides, but a brief example of how to do this is below.
Simply define the paths to the resources you need to preload as follows:
<link rel="preload" as="script" href="navigation.js">
<link rel="preload" as="style" href="critical.css">
If you’re using cache busting techniques, don’t forget that browsers see exact URLs, so you’ll need to include any query strings.
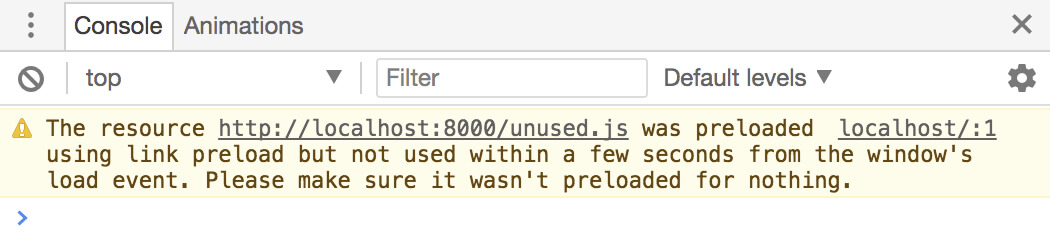
Don’t start preloading everything or nothing will get any faster. And make sure you’re testing to make sure the resources you’re preloading are being used within the first 3 seconds; if you do not do this, Chrome will throw a warning at you and can potentially ignore your preloading directives if it thinks you’re abusing them.

Embedding CSS
You might have seen other page speed articles encouraging you to inline your critical or above-the-fold CSS. But this is difficult to do efficiently, and probably falls out of your budget.
The benefit of embedding the critical CSS within the '<head>' of the page is that the user doesn’t need to wait for another HTTP request to fetch the CSS before they can see the content they want.
But the biggest problem you might face is that your site will have different above-the-fold content on each page, which means the critical CSS for each page will be different too. And WordPress, Drupal, Magento, etc. just don’t offer the necessary functionality out of the box, so embedding all this CSS would need a lot of bespoke work.

Unfortunately, this means that some websites go in the opposite direction and embedding their entire stylesheets into the head of the page. But this is a terribly cheap way to increase your page score at the detriment of the overall performance, potentially doubling the size of your pages!
There is an alternative: rather than embedding your entire stylesheet to account for every page on your site, you could embed critical CSS just on your high impact pages. This could deliver the speed benefits to the pages that are used most without slowing down your entire site.
The end
We’ve reached the end of our series. Although we’ve tried to offer as much advice as possible, your website isn’t the same as every other site on the Internet; you’ll be facing your own unique page speed challenges. So, if you would like any support or recommendations for your website, please get in touch with one of our team!